UX Research & Design
Tenant Issue
Reporting App
In 2019, I did a design challenge for Google to create a system for residents to report issues and track their resolution within a community setting. I chose apartment complexes, inspired by my own frustrating experience managing a maintenance issue between roommates and an unresponsive landlord.
-
UX Researcher & Designer
-
1 week (Google Design Challenge)
-
Adobe XD, Google Slides, Pen & Paper
Understanding the Problem
I started by mapping the current issue-reporting process based on personal experiences and conversations with other tenants. I noticed the process often relied on back-and-forth calls, unclear status updates, and limited accountability.
To dig deeper, I interviewed residents and property managers and conducted secondary research on tenant rights and landlord responsibilities. From this, I identified key factors influencing issue resolution:
Urgency and type of issue
Availability of professionals
Communication gaps between tenants, management, and maintenance
Defining the Opportunity
Using the “How Might We” framework, I reframed my findings into design opportunities and had users rank them by importance:
HMW communicate urgency and type of issue?
HMW track progress visually?
HMW connect all parties in one portal?
These insights clarified that while tenants are the app users, the design also needed to support management workflows for it to be successful.
Concept Development
I explored analogs in project management tools like Trello, Asana, Doodle, and municipal service portals for inspiration. I wanted to treat each maintenance request like a "ticketed task" with clearly defined stages and stakeholders.
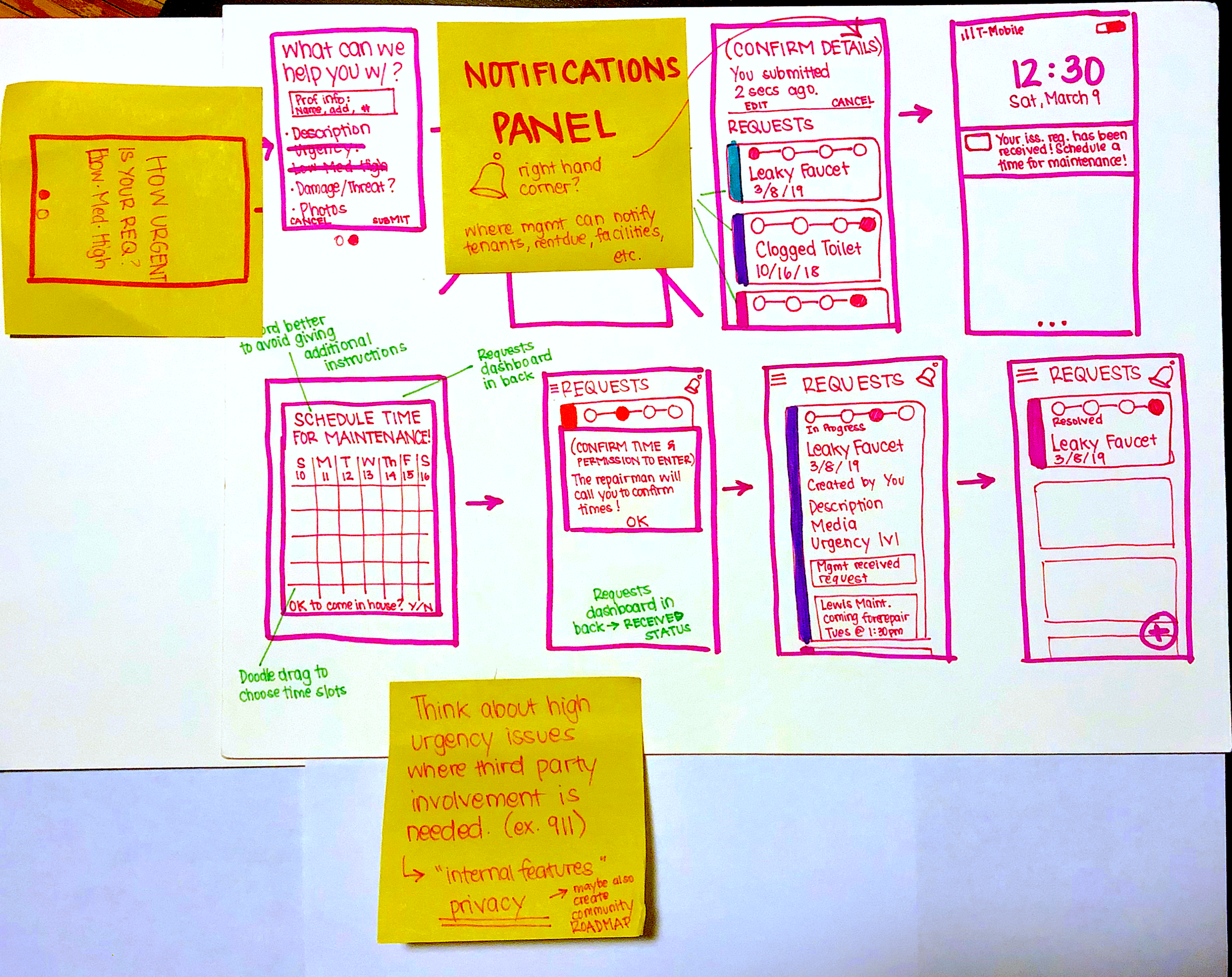
I mapped the user flow from reporting an issue to resolution and sketched wireframes to visualize how each piece of information would be collected, tracked, and communicated.
Prototyping & Testing
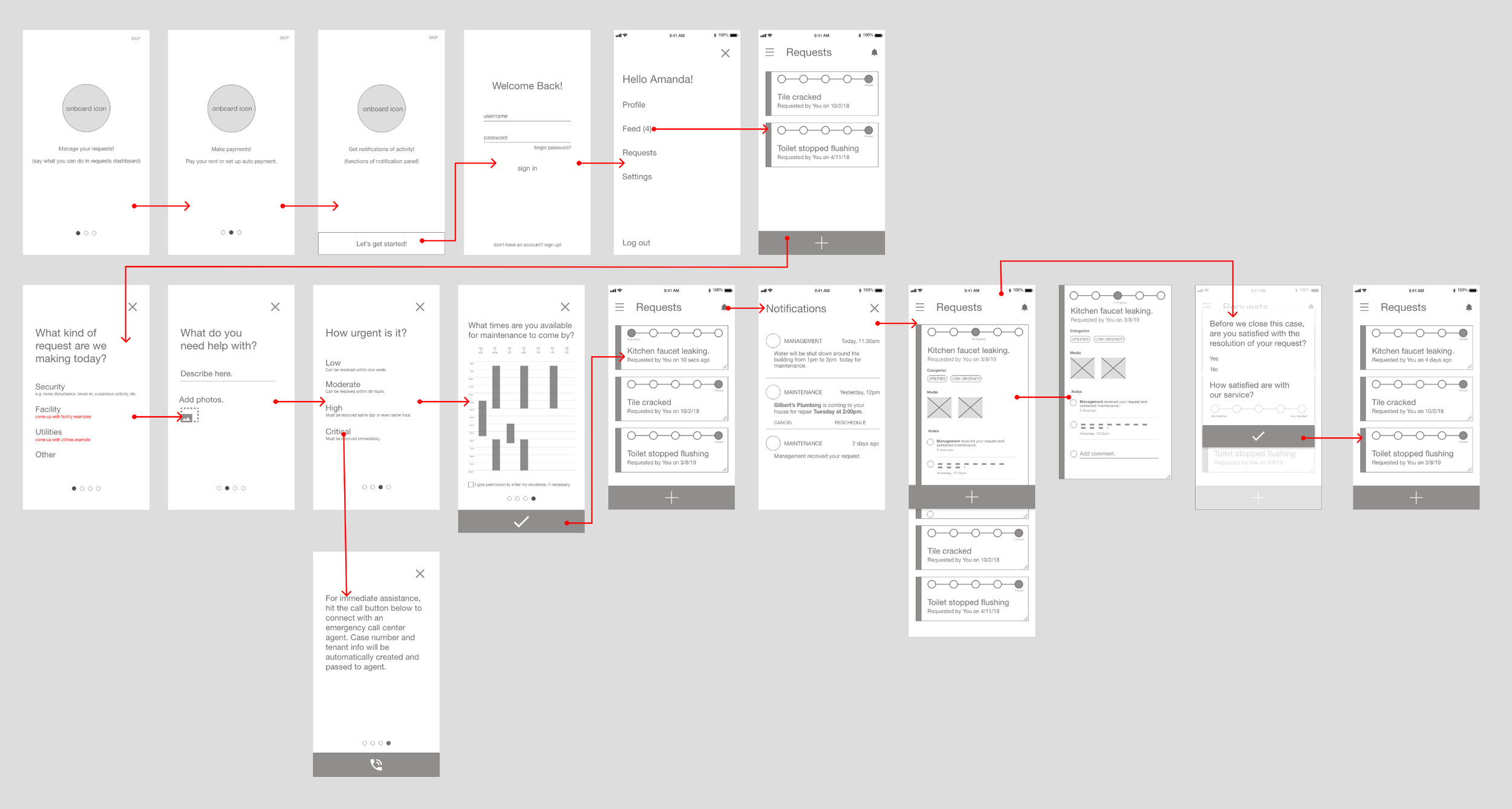
Using Adobe XD, I created low-fidelity wireframes focused on the issue reporting experience. I conducted quick usability tests with neighbors, using Google Slides to simulate the app flow.
Key insights
Letting users describe their issue first helped them self-assess urgency more accurately
Combining issue submission and scheduling into one flow reduced user effort
Tenants preferred passive updates via notifications over live conversations
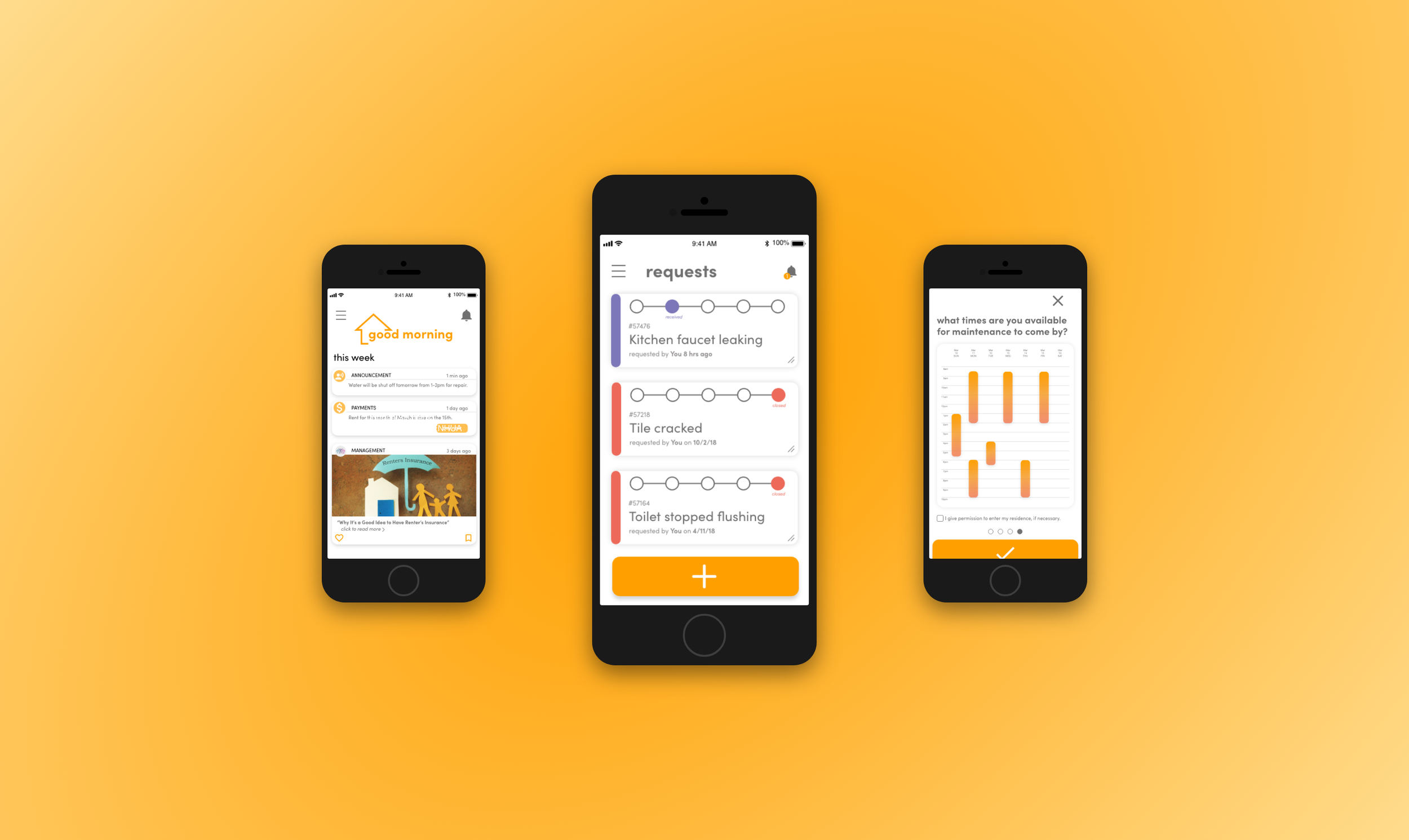
Final Design
Streamlined Requests Dashboard
Tenants can view all past and current requests as visual tickets with progress bars, color coding, and status labels (e.g. Submitted, In Progress, Resolved).
Guided Submission Flow
A step-by-step form helps tenants describe the issue, assign urgency, add photos, and schedule repair time—all in one flow. Critical requests bypass scheduling and direct users to emergency contacts.
Transparent Communication
Each ticket includes tags, activity logs, attachments, and an open comment thread for tenants, management, and maintenance to stay informed and aligned.
Feedback Loop
Before a request is closed, tenants rate the service quality to ensure satisfaction before the case is marked complete.
Next Steps
If I were to continue development, I’d expand features around rent payment and community updates, and design separate views for management and maintenance roles.